Development of the hover effect over the years
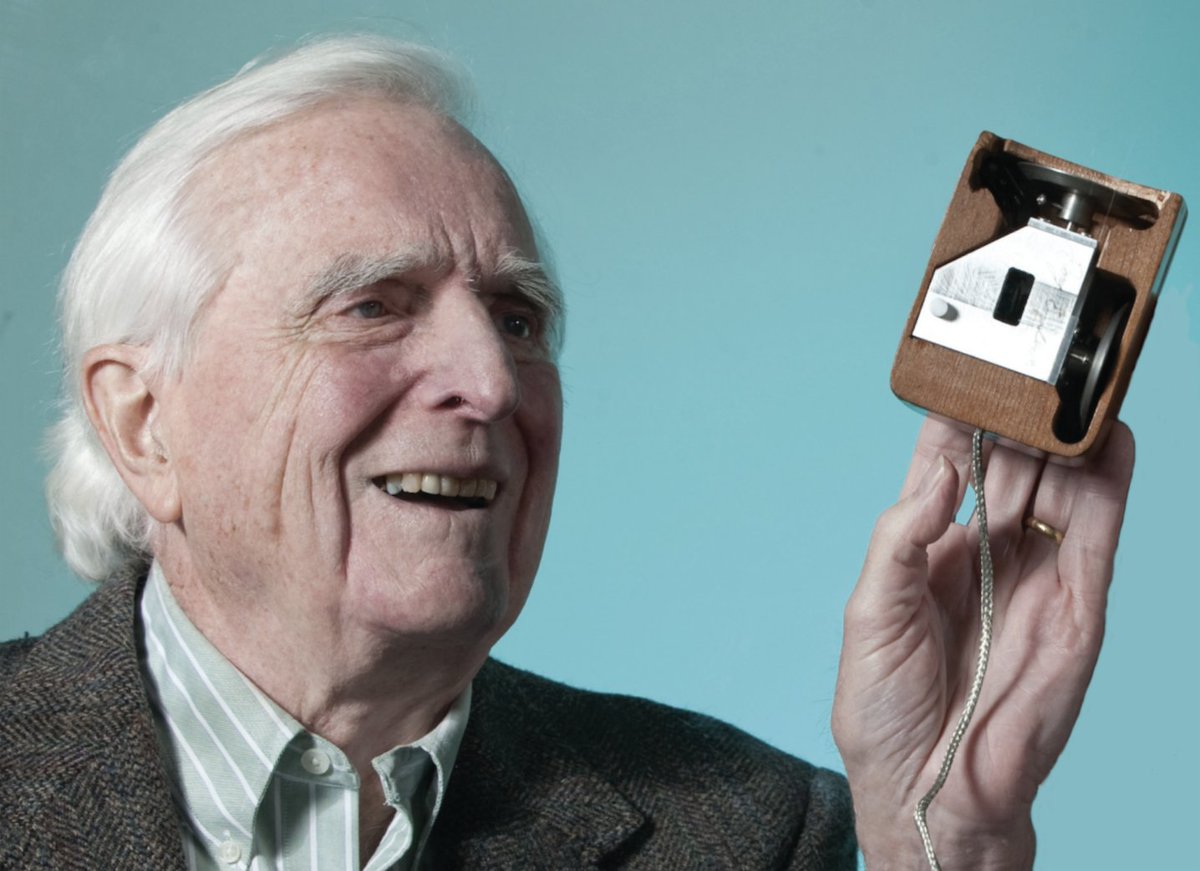
The concept of hover interaction has its roots in the developments of graphical user interfaces and the evolution of input devices. There are several instances that can connect to the birth of the hover effect. One of them is the invention of a mouse by Douglas Engelbart in the 1960s. The mouse allowed users to move a cursor on the screen and as a result, designers began exploring ways to provide feedback when the cursor was positioned over an element. Many other factors also impacted, like Apple’s Macintosh from 1984 which features a mouse and graphical elements, then Microsoft Windows in the 1990s, users could hover over desktop icons, buttons, and other UI elements to receive visual feedback. Then with the development of HTML, CSS, and JavaScript in the 1990s-2000s and the CSS hover pseudo-class, the hover interaction became mainstream. It is, however, still in the beginning phases of being applied to all touchscreen devices.

Brainstorming
Considering the hover effect's historical timeline, it appears intricately connected with mouse movement. In today's context, "hover" is characterized as an interactive visual change when a user positions their cursor over a webpage element without clicking. My exploration of widely-used hover effects encompassed examples like hamburger menu interactions, card highlighting, zooming upon hover, and more. Contemplating the idea, I posed a question to myself: What if the entire screen could be treated as an "element" to interact with through hovering? This query initiated a deep dive into discovering mouse trail effects using JavaScript.

Concept
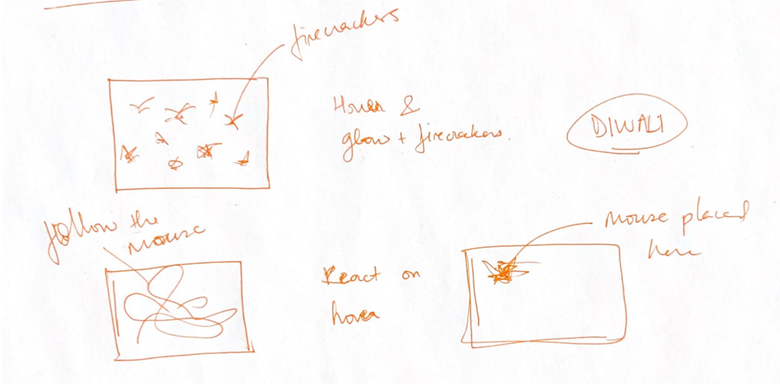
The genesis of this project coincided with the celebration of Diwali, a significant festival for me. As an international student unable to partake in traditional festivities, I conceived this project as a unique way to "celebrate" Diwali. During Diwali, customary celebrations involve bursting firecrackers and sparklers (fuljhadi). While I refrained from these practices due to environmental concerns, the nostalgia of childhood enjoyment lingered. The project aimed to encapsulate the essence of firecrackers, not in a direct form, but as an iteration or variation. Specifically, I envisioned capturing the vibrant colors reminiscent of fireworks at night. Additionally, the balls were inspired by the circluar motion by which we move the sparklers. Hence, I decided to represent the "fireworks" with circles. To sum up, balls follow the mouse exclusively during screen-hover, remaining absent during periods of inactivity.

Code
To tie my ideas together, I looked up a lot of videos on YouTube and found the following video which
I
started my assignment.
https://www.youtube.com/watch?v=aEptSB3fbqM
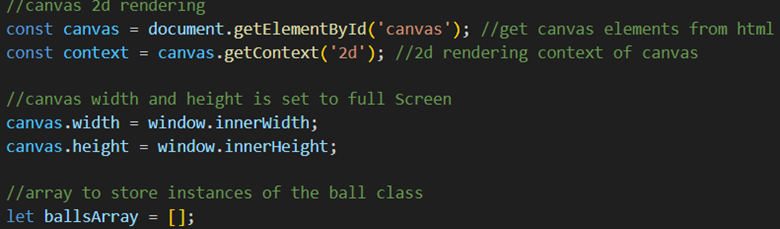
Part 1: I created a canvas for rendering the balls on the screen. I created an empty array as it is
dynamic,
it allows continuous creation, rendering, and removal of balls during the animation loop.

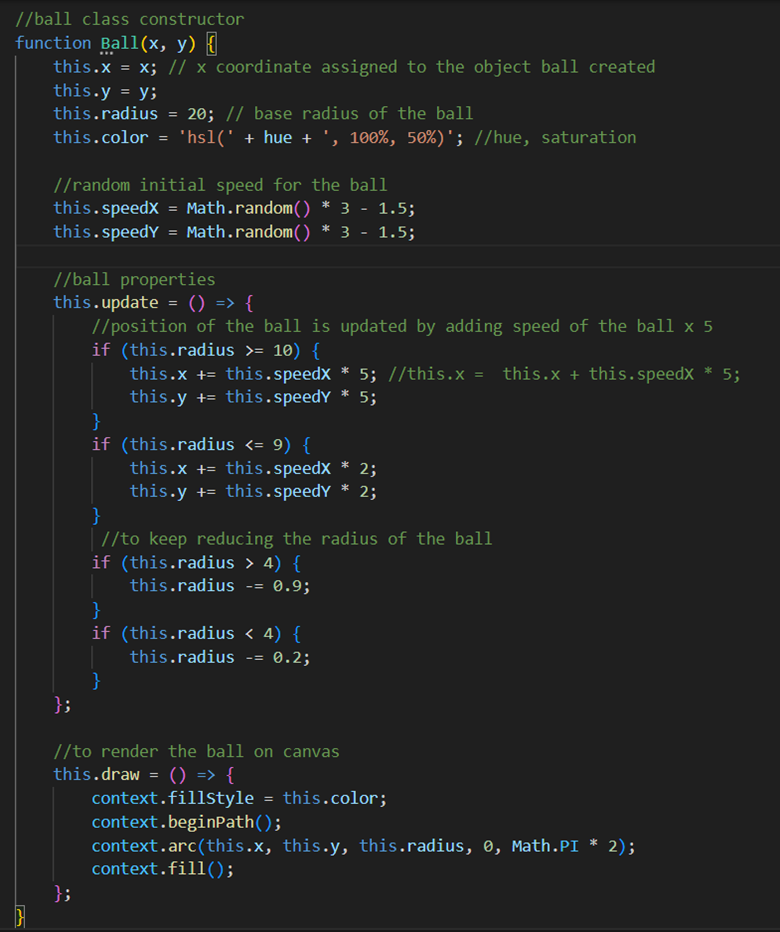
Part 2: The constructor function ‘Ball’ is used for creating objects that represent balls. The
initial
radius is set to 20 and I have used hsl (hue, saturation, and lightness) which gives the perfect
colors I was looking for, took this reference from the video linked above.
Since I wanted to move the balls around the screen to represent the “fireworks”, I had to set the
random values generated to be positive and negative in the x and y directions. Also, the larger ball
sizes move faster than the smaller ones and all balls also keep reducing in size.

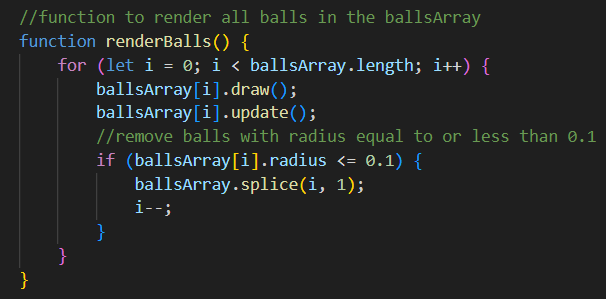
Part 3: This function is the animation loop which iterates over each ball in the array, draws it on
the
canvas, updates its properties, and removes balls that have become very small.

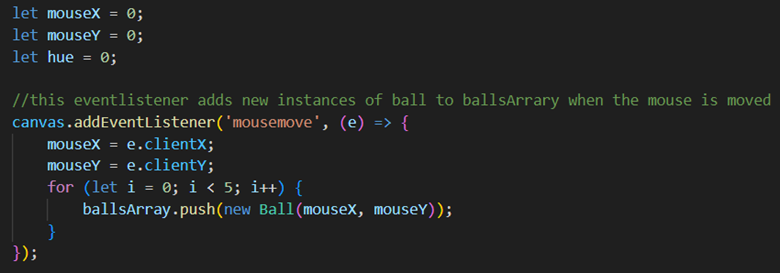
Part 4: To determine the position of the mouse pointer, clientX, a property by DOM is used to locate
the
coordinates. With each mouse movement, 5 balls are added to the array.

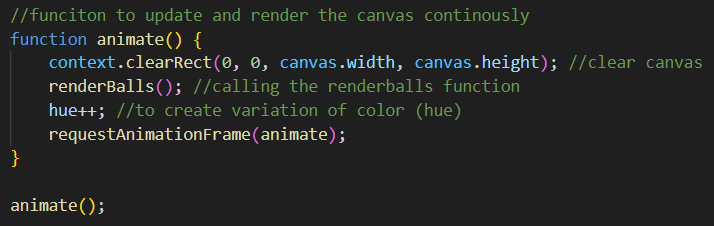
Part 5: This function animation clears the canvas, calls renderBalls function, and adds a variation
of color by incrementing hue by 1.

JavaScript required quite some
learning and lots of troubleshooting. I did take assistance of ChatGPT as well.

Update
After the input of Professor Ha, I changed the interaction to occur only when hovered over the text, "Happy Diwali!". When hovered over the text, it is seen as if colorful firecrackers are bursting.