Thoughts
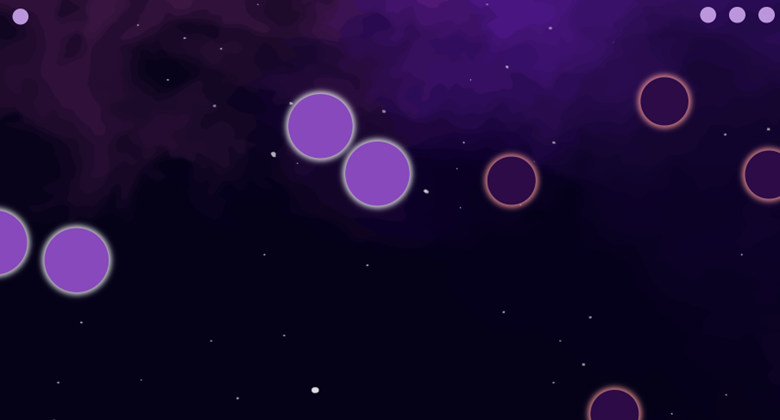
In February of this year, I embarked on a memorable 5-day hike in the breathtaking Himalayas. Amidst the awe-inspiring mountain landscapes, my nights were marked by a profound connection with the cosmos as I indulged in the serene practice of stargazing. The vastness of the night sky left me contemplating our existence—a mere speck of dust in the grandeur of the universe. Each star, with its unique beauty, ignited a sense of wonder within me, prompting reflections on the cosmic mysteries that surrounded our tiny planet. After reading “My website is a shifting house next to a river of knowledge “, my own metaphor for a website is that I believe that each website is like a unique star in the digital space, having its special presence. I wanted my website to capture this idea, much like celestial bodies that shine in the galaxy. I thought to present each project on my website as if it were a star, a celestial body.

Moodboarding
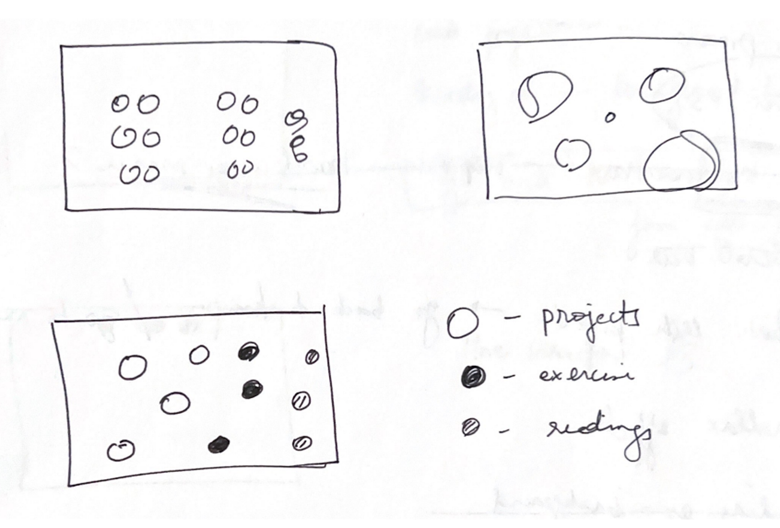
I thought of representing my assignments as a celestial body and divided them into 3 different types of circles, to differentiate between 3 main types of assignments – projects, exercises, and readings. The assignments are randomly scattered across the page, just like the celestial bodies are in the universe. However, I created a hierarchy when scrolled horizontally, first, we see the projects then exercises, and then the smallest circles are readings. The Index and References have a different variation of the celestial body. I went with a purple color palette as it represented the galaxy and resonated with my ideas.


No-text website
I wanted to create a no-text website and hence, the name of the assignment is seen only when hovered over the celestial body. Moreover, the navigation bar also consists of no texts but when hovered over, users can see the initials of each type of assignment. For example, “P” for “Projects”.